top of page
Activation of mGlu3
Educational Poster

Scroll to see the process
Project proposal, research, and sketching
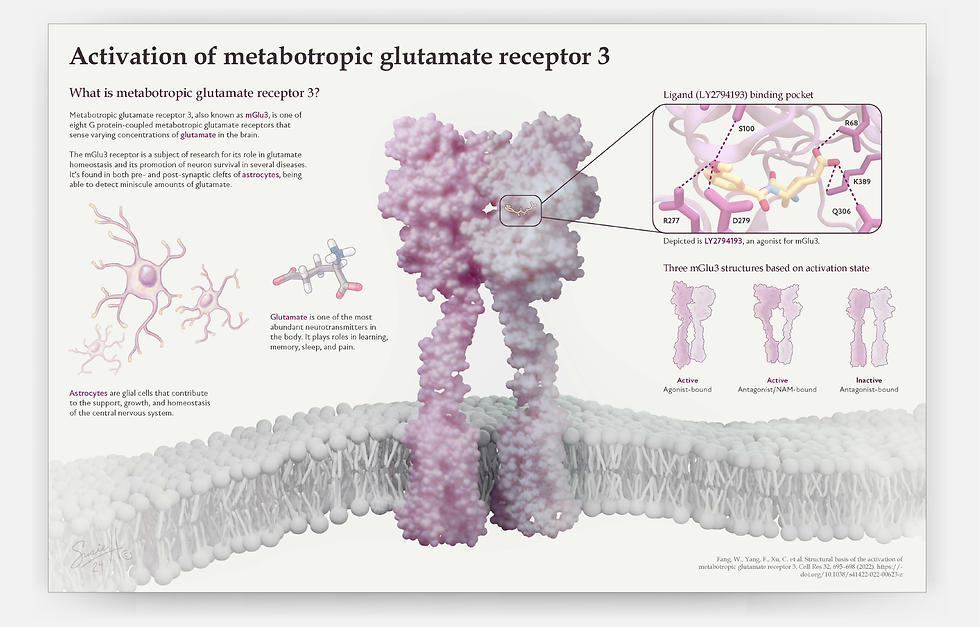
The project proposal was a poster on G protein-coupled metabotropic glutamate receptor 3, or mGlu3. Flexible in content, I was tasked with platforming this protein while representing it's molecular data through a 3D model.
After gathering my research on the protein, I thought it would be helpful to viewers to have an overview of the entire protein, rather than just view one activation state. I sourced the majority of my research from the paper tied to the PDB site, Feng et al., 2022.
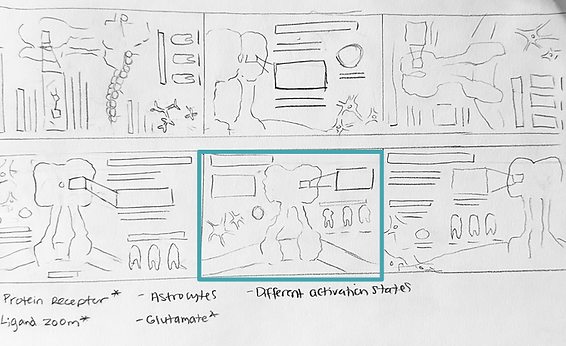
I then created a short list of priorities for the poster and sketched several iterations of layout compositions.

Copy layout
After I selected a composition, I took the time to develop the text featured in the poster. I like to do this part of the process as early as possible to prioritize readability of the poster, establish hierarchy of objects, and evaluate the visual impact of text on the design.

3D Model Process
Based on information sourced from PDB, the protein receptor and ligand were isolated through VMD. Two versions of the protein were exported; one to showcase the overall form, and the other to show the relationship to the ligand when zoomed in. From there, the 3D meshes were imported to Blender for procedural material application and scene set up. To balance the dense information featured in the poster, the monomers of the protein are a monochromatic soft pink. The lipid bilayer, created through geometry nodes, is an off-white to not draw attention away from the receptor or text.

Illustration development
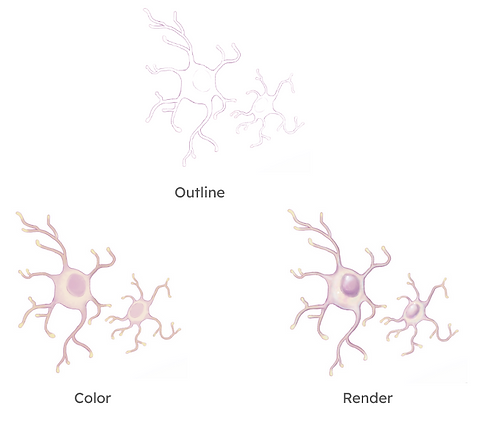
To bring further attention to the 3D models, I chose to include 2D illustrations of the extraneous content featured in the poster. With 2D illustrations on either side of the 3D model, it encourages the viewer to look around the poster. Similar to my other illustrations, I start off with a sketch, lay down flat color, and finalize with shadow and highlight.

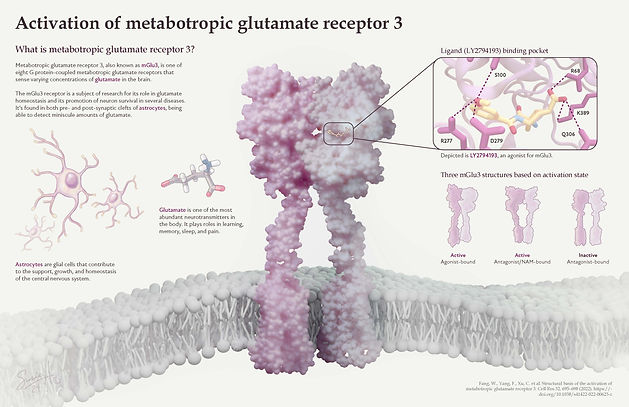
Finished piece
With all the content and assets developed, the final step was to composite it all together. Small edits to the assets through Photoshop ensured a cohesive color palette throughout. In Illustrator, I manipulated the text and graphic elements to balance out the assets. The results showcase my main message of the activation of mGlu3 while providing helpful illustrated context surrounding the focal point.

bottom of page